本文共 6375 字,大约阅读时间需要 21 分钟。
本节书摘来异步社区《libGDX移动游戏开发从入门到精通》一书中的第1章,第1.3节,作者: 黄俊东 责编: 陈冀康,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.3 开始第一个libGDX游戏
经过1.3节以前的内容,我们已经搭建好了使用libGDX进行游戏开发的基本环境。那么这一节,就带大家用libGDX来写自己的第一个HelloWorld程序。
1.3.1 第一个HelloWorld程序的编写
在这个HelloWorld程序中,将带大家使用libGDX把一张图片显示出来。通过这个HelloWorld的程序,让读者们对使用libGDX来进行游戏开发的程序结构有大致的了解。
具体步骤如下(考虑到有的读者可能之前没有开发经验,所以在这里把新建类的方法详细记录下来,但在以后章节的步骤中,将不会重复演示新建类的步骤。有经验的读者可以直接跳过这一部分阅读代码)。
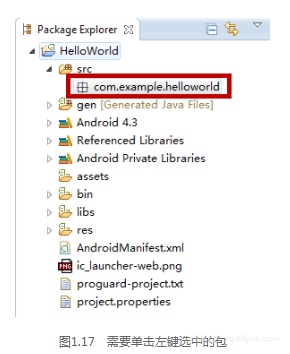
(1)新建MainActivity类(把原来生成项目时自带的MainActivity.class删掉)。在这里完成一些初始化工作,是程序的入口。首先,单击左键包名,如图1.17所示。


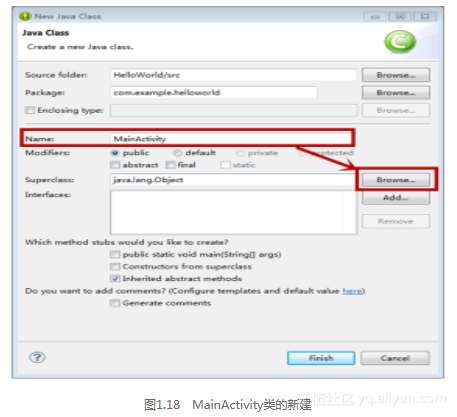
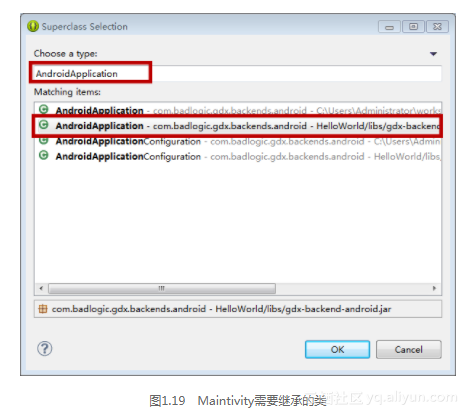
(3)单击“Browse”按钮后,会出现以下界面,在框中输入“AndroidApplication”,并单击选中备选框中在HelloWorld项目里面的那一个“AndroidApplication”,如图1.19所示。

(4)然后单击“OK”按钮,在返回的界面中,单击“Finish”按钮即可完成MainActivity类的创建。
(5)新建MyGame类。在这里主要完成游戏的主要逻辑。首先在create()方法里面完成对象的初始化操作,如texture的初始化和bacth的初始化。然后在render()方法里面调用batch的draw(...)方法把图片绘画出来。
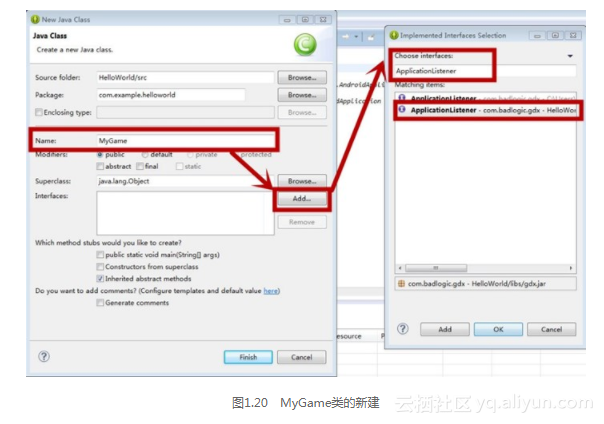
MyGame类的创建方法大致相同,有一点区别就在于:MainActivity类是继承于一个类,所以在新建MainActivity类的时候,单击的是“Browse”按钮,而MyGame类是实现了一个接口,那么这时候应该单击的是“Add”按钮,如图1.20所示。

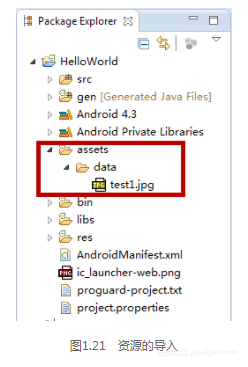
(6)将这个Demo所需要的图片资源test1.jpg放到assets目录下的data目录下(data是在assets目录下新建的目录),如图1.21所示。

MainActivity类主要完成一些游戏相关的初始化操作。需要注意的是,不要去掉onCreate方法里面的super.onCreate(...)方法。
public class MainActivity extends AndroidApplication { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);//调用Android原生的onCreate()方法 initialize(new MyGame(), false);//完成相应的初始化工作 }}MyGame类主要是通过实现“使用SpriteBatch把Texture画出来的逻辑”,来对使用libGDX开发有一个感性的认识。需要注意以下几点:texture = new Texture(Gdx.files.internal("data/test1.jpg"));里所用到的test1.jpg的长度与宽度一定要是2的整次幂。每一帧在执行SpriteBatch的绘画操作之前一定要先执行清屏操作。Gdx.gl.glClearColor(1, 1, 1, 1);//把屏幕设置成白色 Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);//清屏public class MyGame implements ApplicationListener { Texture texture;//纹理。简单理解成图像信息的容器 SpriteBatch batch;//简单理解成画笔 @Override public void create() { /** * Gdx.files.internal("data/test1.jpg")这行代码的意思如下: * 在assets目录下的data目录中找到名为test1.jpg的图片,然后返回一个 * FileHandle类型的对象,用于生成Texture类型的对象 */ texture = new Texture(Gdx.files.internal("data/test1.jpg"));// texture = new Texture(Gdx.files.internal("data/shopabg.jpg")); batch = new SpriteBatch();//用构造函数生成一个SpriteBatch对象 } @Override public void dispose() { // TODO Auto-generated method stub} @Override public void pause() { // TODO Auto-generated method stub } /** * render()方法每一帧都会执行 */ @Override public void render() { Gdx.gl.glClearColor(1, 1, 1, 1);//把屏幕设置成白色 Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);//清屏 batch.begin();//开始绘制 /** * texture:需要显示出来的纹理信息 * 第二个参数:需要显示出来的位置X轴坐标 * 第三个参数:需要显示出来的位置Y轴坐标 * 第四个参数:这幅图片显示出来的宽度 * 第五个参数:这幅图片显示出来的高度 */ batch.draw(texture,0,0,480,800);//执行绘制操作 batch.end();//结束绘制 } @Override public void resize(int arg0, int arg1) { // TODO Auto-generated method stub } @Override public void resume() { // TODO Auto-generated method stub }} 1.3.2 在Android设备上调试
(1)将自己的手机与电脑连接。一个比较好的检测自己的手机是否和电脑连接成功的方法就是利用一些辅助工具,如“×××手机助手”等。如果你的手机已经和电脑成功连接,那么这时候会显示“已通过USB连接成功”的字样,如图1.22所示。

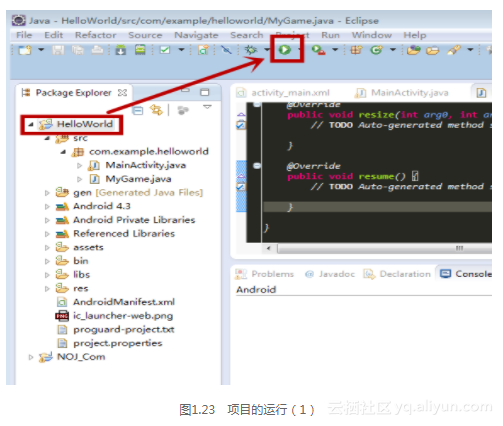
(2)手机和电脑成功连接之后。单击左键选中自己要调试的项目,如在这里需要调试的是HelloWorld程序。然后再单击左键eclipse中一个绿色小圆圈中有一个白色三角形的按钮,如图1.23所示。


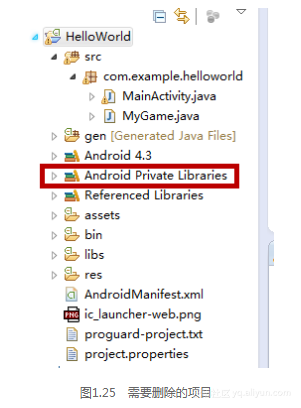
(4)要确保自己的项目中的“Android private libraries”已经被移除,否则会报错。如图1.25所示,就是还没有将“Android private libraries”移除掉的情况。(移除“Android private libraries”的方法在1.2.3小节中已经介绍过)。

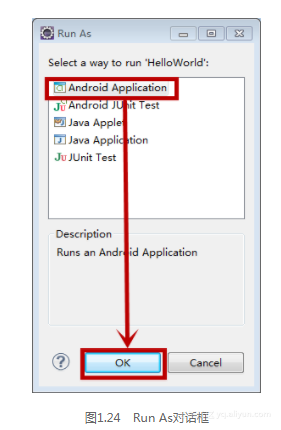
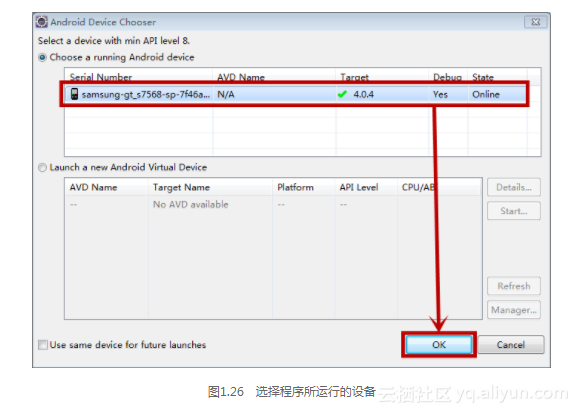
(5)经过上面步骤后,会弹出一个对话框,以选择运行该程序的Android设备,单击选中设备并单击“OK”按钮,如图1.26所示。

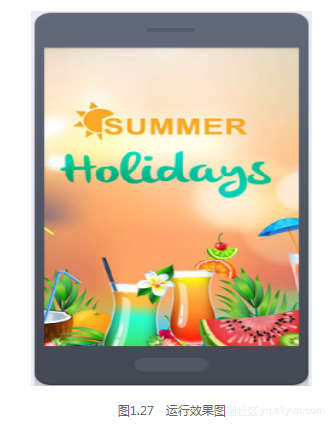
(6)程序便会开始运行。运行效果如图1.27所示。

1.3.3 桌面调试环境的搭建
通过1.3.2小节的学习,我们已经能在Android设备上运行我们的第一个HelloWorld程序了。作为一个跨平台的游戏引擎,libGDX还允许在桌面上调试程序,这极大地缩短了调试程序的时间。那么这一节就来学习一下桌面调试环境的搭建。
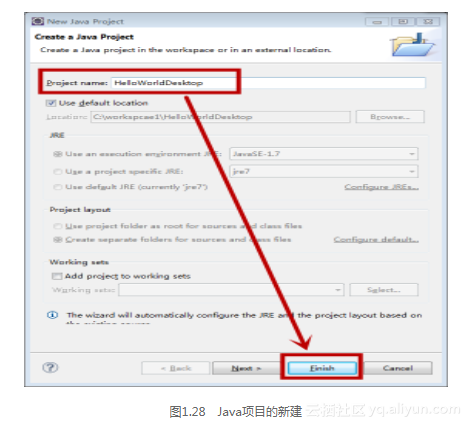
(1)新建一个Java项目(在之前的章节中我们已经学习了如何新建一个Android项目,它们的大部分步骤都是差不多的)。左键单击“File”→“New”→“Java Project”,便会弹出一个选项卡。在这个选项卡中填写好Java项目的项目名(例如,在这里我就把新的Java项目的项目名定义为HelloWorldDesktop),最后单击“Finish”按钮即可,如图1.28所示。

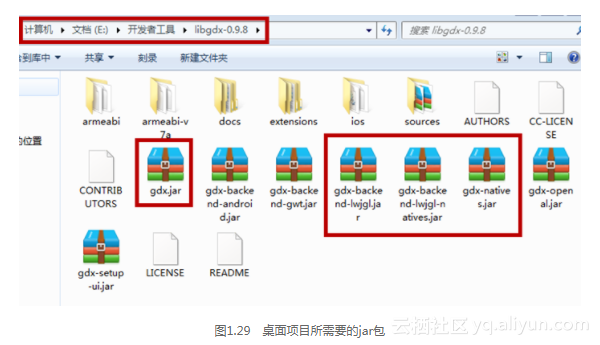
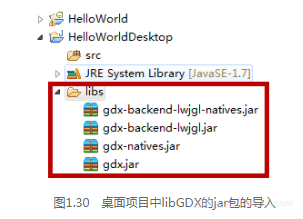
(2)在下载好的libGDX的压缩包的解压包中找到以下4个jar包,如图1.29所示。

(3)然后把它们添加到刚刚新建好的Java项目的根目录下,如图1.30所示(图1.30中的libs目录也是自己手动新建的)。

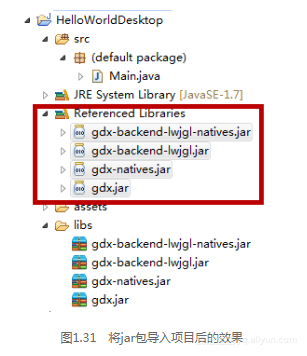
(4)按住“Ctrl”键,单击左键选中图1.30中的4个jar,然后单击右键,在弹出的选项卡中选择“Build Path”→“Add To Build Path”。将jar包成功添加到Build Path以后,会看到自己的项目中多了一个名为“Referenced Libraries”的条目,如图1.31所示。

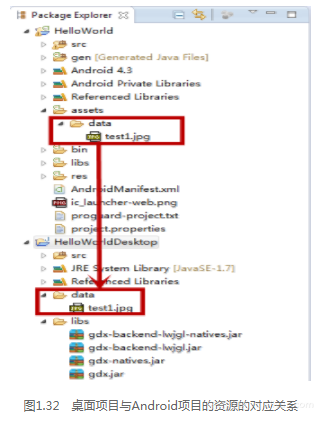
(5)将Android项目中用到的资源复制一份到Java项目中,如图1.32所示。

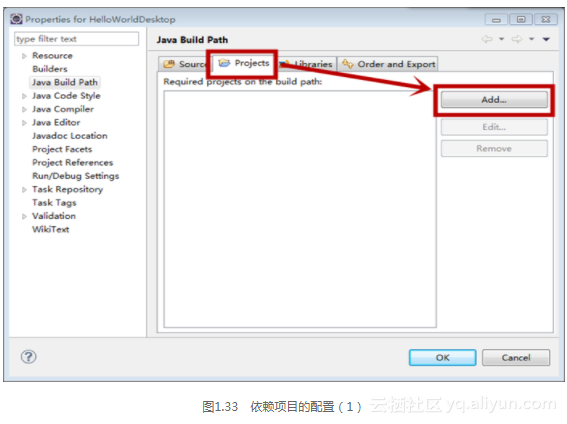
(6)把Java项目和Android项目关联起来。单击左键,选中Java项目(例如这里是HelloWorldDesktop),单击右键,在出来的选项卡中选择“Build Path”→“Configure Build Path”。在出来的选项卡中选择“Project”选项,然后单击“Add”按钮,如图1.33所示。

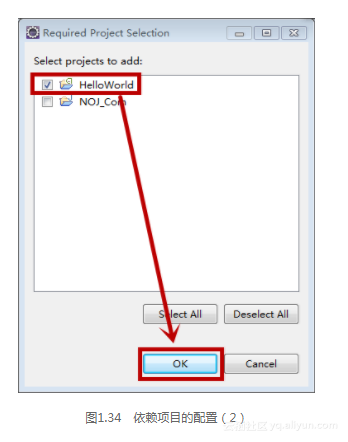
(7)单击“Add”按钮后,会出现一个选项卡,在这里选择自己需要关联的项目,并单击“OK”按钮即可,如图1.34所示。

(8)完成上一步操作后会自动返回到上一个选项卡,在该选项卡同样单击“OK”按钮即可完成项目的关联。
(9)在Java项目中新建一个名为Main的类。在桌面项目中,只需要编写少量的代码即可。代码如下:
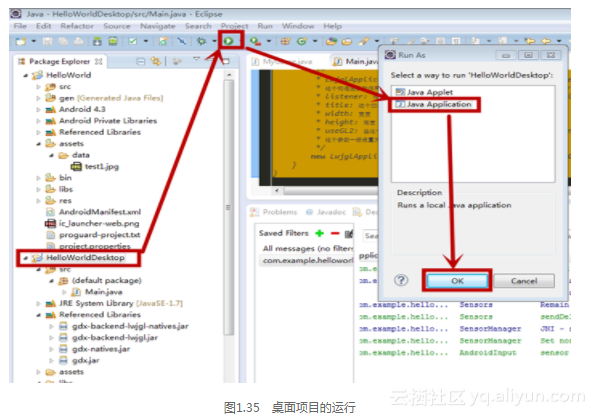
public class Main { public static void main(String[] args) { /** * LwjglApplication.LwjglApplication(ApplicationListener listener, String title, int width, int height, boolean useGL2) * 这个构造函数的作用是:创建一个lwjgl后台应用。这个应用的标题为title,宽度为width,高度为height * listener: 传入自己在Android项目中所写的程序ApplicationListener的类的对象,在这里是MyGame类的对象 * title: 这个应用的标题 * width: 宽度 * height: 高度 * useGL2: 当这个参数设置为true的时候表示,当Android设备的OpenGL2.X可用的时候,将使用OpenGL2.X。考虑到要兼容全球大部分的手机,这个参数一般设置为false */ new LwjglApplication(new MyGame(), "HelloWorld",480,800,false); }} (10)运行Java项目,进行桌面调试。步骤和运行Android项目一样,如图1.35所示。

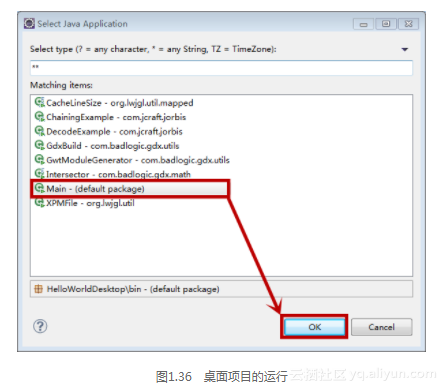
(11)名为“Run as”的选项卡只有在第一次运行该项目时才会弹出,在以后的运行中都不会弹出。单击“OK”按钮后,会弹出一个界面,按图1.36所示进行操作即可。

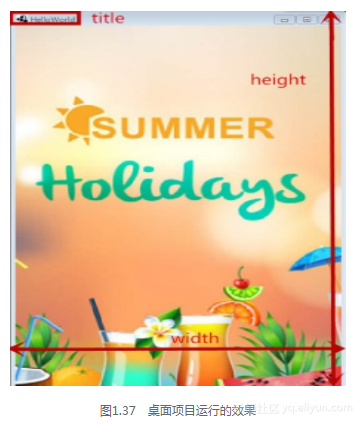
(12)桌面调试的效果。经过上述操作,就能看到程序在电脑端运行的效果,如图1.37所示。

到这里就成功地搭建好了桌面调试环境。
1.3.4 HelloWorld程序的简单分析
通过前面的学习,我们已经对使用libGDX来进行游戏开发有了一定的认识,并且利用libGDX这个游戏引擎写出了自己的HelloWorld程序。下面对这个HelloWorld程序进行一下简单的分析。
1.MainActivity:这个类属于Android原生与libGDX的桥梁。在这里完成一些基本的初始化操作。
2.MyGame:这个类是libGDX的入口类,在这里开始编写整个游戏的逻辑。
3.当配置桌面调试环境的时候,记得要把Android项目中用到的资源复制一份到Java项目中。同样也需要把libGDX中相应的jar包复制一份到Java项目中。桌面项目中的类的代码编写量比较小——一行即可。
/** * LwjglApplication.LwjglApplication(ApplicationListener listener, String title, int width, int height, boolean useGL2) * 这个构造函数的作用是:创建一个lwjgl后台应用.这个应用的标题为title,宽度为width,高度为height * listener: 传入自己在Android项目中所写的那一个程序ApplicationListener的类的对象,在这里是MyGame类的对象 * title: 这个应用的标题 * width: 宽度 * height: 高度 * useGL2: 当这个参数设置为true的时候表示,当Android设备的OpenGL2.X可用的时候,将使用OpenGL2.X。考虑到要兼容全球大部分的手机,这个参数一般设置为false */ new LwjglApplication(new MyGame(), "HelloWorld",480,800,false);
4.在清屏的时候,不要只写Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT)。只写这一句,Group在visible和unvisible之间切换时有可能会导致背景变白(通常情况下,在没有背景图时,游戏的背景应该是黑色)。所以清屏代码应该加上:
Gdx.gl.glClearColor(1, 1, 1, 1);//把屏幕设置成白色。不要把这一句漏了 Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);//清屏
转载地址:http://eoxba.baihongyu.com/